Linkkien teko
Linkkiä tehtäessä kirjoitetaan tagi-pari <a> </a>. Näiden väliin tulee linkkisana tai -sanat, joita klikkaamalla päästään avaamaan haluttu sivu tai dokumentti. Parametrilla href määritellään osoite tai paikka, josta haluttu sivu tai dokumentti löytyy.Esimerkiksi
<a href="http://www.helsinki.fi">Helsingin kaupungin sivuille</a>
määrittelee linkkisanat Helsingin kaupungin sivuille. Näitä klikkaamalla
selain siirtyy href-parametrissä annetulle sivulle http://www.helsinki.fi
Selaimessa tämä näkyy alla olevalla tavalla.
Parametriin href on hyvä määritellä osoite pitkässä muodossa, ts. osoite alkaa http://www. Tälläistä linkkiä kutsutaa absoluuttiseksi osoitteeksi.

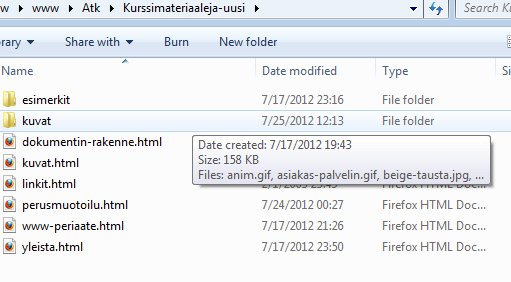
Dokumentistä linkit.html pitää löytää esimerkit kansion sisälle. |

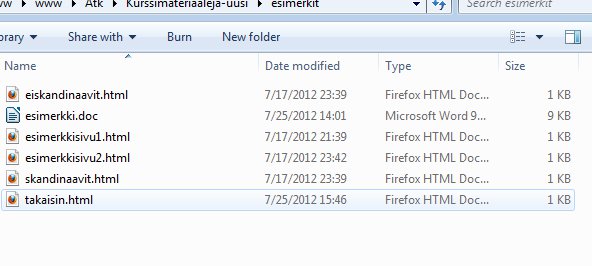
Esimerkit kansion sisällä on dokumentit esimerkki.doc ja takaisin.html |
<a href="esimerkit/takaisin.html">Klikkaamalla pääset takaisin.html -sivulle</a>
ja tämä näyttä sivulla seuraavalta:
Klikkaamalla pääset takaisin.html -sivulle
Suhteellisissa osoitteissa siis katsotaan sijainti sen dokumentin näkökulmasta, missä linkki sijaitsee. Jos haluamme kirjoittaa linkin alakansioihin, viittaamme niihin vain nimellä kuten yllä ( esimerkit/takaisin.html). Jos taas haluamme takaisin ylempiin kansioihin takaisin, niin tarvitsemme merkintää ../
Edellisessä esimerkissä takaisin.html -dokumenttiin on kirjoitettu linkki
<a href="../linkit.html">Takaisin sivulle</a>
joka luo linkin takaisin linkit.html sivulle.
Suhteelisissa viittauksissa on yksi hyvä etu verrattuna absoluuttisiin osoitteisiin. Jos joudut tai haluat vaihtaa sivustojesi tai sivustojen osien paikkaa tai palvelinta, ei linkkien osoitteita tarvitse vaihtaa tai ainakin vaihtotarve on paljon pienempi kuin absoluuttisia osoitteita käyttäen. Tälläinen uudelleenjärjestely on yllättävän tavallista sivustojen muotoutuessa ja hakiessa muotoaan.
Viittaus muihin tiedostoihin
Linkki voi myös avata muita dokumentteja, kuin html-muotoisia. Tällöin sivun käyttäjän koneella pitää vain olla asennettuna ohjelma, joka pystyy avaamaan dokumentin. Esimerkiksi alla on linkki .doc muotoon, joka avautuu vain jos sinulla on koneellasi ohjelma, joka avaa sen.<a href="esimerkit/esimerkki.doc">Linkki dokumenttiin</a>
Jos joskus tarvitset tallentaa linkin takana olevan tiedoston, voit painaa linkin päällä hiiren
oikeaa näppäintä. Sieltä löytyy yleensä kohta Tallenna kohde levylle (Save target as...), josta
pääsee valitsemaan, minne tiedosto tallennetaan paikalliseen koneeseen.
Kuvalinkki
Kuvalinkki rakennetaan siten, että linkkisana korvataan kuva-tagilla. Esimerkiksi
<a href="http://www.helsinki.fi"> <img src="kuvat/anim.gif"> </a>
tekee animoidusta gif-kuvasta linkin, joka vie Helsingin kaupungin kotisivulle ja näyttää sivuilla seuraavalta:
Tätä ominaisuutta voimme käyttää myös thumbnail-kuvien kanssa. Idea näissä on, että sivulle ei tuoda raskaita ja paljon latausaikaa vieviä kuvia, vaan annetaan käyttäjän valita, milloin haluaa isommat kuvat katsoa.
Esimerkin koodissa (alla) pienet thumbnail-kuvat on ympäröity linkeillä, jotka näyttävät suuremmat kuvat.
<a href="kuvat/022.JPG"> <img src="kuvat/022-t.JPG"> </a> <a href="kuvat/023.JPG"> <img src="kuvat/023-t.JPG"> </a> <a href="kuvat/024.JPG"> <img src="kuvat/024-t.JPG"> </a> <a href="kuvat/025.JPG"> <img src="kuvat/025-t.JPG"> </a> <a href="kuvat/026.JPG"> <img src="kuvat/026-t.JPG"> </a>
Target
Linkkii voidaan myös määritellä target parametri, joka määrittelee, minne linkki avataan.
Target voi saada mm. arvoja _self ja _blank
Ensin mainittu avaa linkin kohteen samaan ja toinen eri ikkunaan tai välilehteen.
Alla esimerkit molemmista
<a href="esimerkit/takaisin.html" target="_self">takaisin.html -sivulle</a>
takaisin.html -sivulle
<a href="esimerkit/takaisin.html" target="_blank">takaisin.html -sivulle</a>
takaisin.html -sivulle
Viittaus dokumentin sisälle
Dokumentin kohdassa, johon halutaan suoraan viitata linkillä, täytyy olla kirjoitettu ankkuri-tagi. Ankkuri määritellään seuraavasti:<a name="ankkurin_nimi">Viitesana</a>.
Esimerkiksi tämän dokumentin alkuun on otsikon ympärille rakennettu:
<a name="alku"><h2>Linkkien teko</h2></a>
johon voimme viitata linkissämme seuraavasti:
<a href="linkit.html#alku">viitata</a>
Dokumentin nimen jälkeen tulee siis merkki # ja sen jälkeen ankkurin nimi.
Osoitesana voi olla myös jonkin toisen dokumentin sisälle viittaava. Pitkissä dokumenteissa on yleensä kohteliasta laittaa alkuun sisällysluettelo, jolloin turha sivujen rullaaminen ylös ja alas voidaan välttää. Myös aakkosellinen hakemisto on mahdollinen ankkureilla toteutettuna.
Esimerkki:
<a href="linkit.html#alku">Linkkien teko</a>
<a href="linkit.html#toka">Viittaus dokumenttiin tai tiedostoon</a>
<a href="linkit.html#kolmas">Kuvalinkki</a>
<a href="linkit.html#neljas">Target</a>
<a href="linkit.html#viides">Viittaus dokumentin sisälle</a>
Luo seuraavanlaisen hakemiston (jokaisen otsikon ympärille on laitettu ankkuri):
Linkkien teko
Viittaus dokumenttiin tai tiedostoon
Kuvalinkki
Target
Viittaus dokumentin sisälle
