Yleistä html-kielestä
Tagit eli elementit
Html-kieli on tekstin muotoiluun tarkoitettu kieli, jonka avulla kuvaillaan, kuinka teksti näkyy lukijalle. Muotoilu tapahtuu tagien (elementtien) ja niihin liittyvien parametrien avulla. Selain ei näytä tageja ruudulla, vaan tulkitsee niiden avulla, miten tekijä haluaa sivun näkyvän.
Tagi on alkaa aina < -merkillä ja loppuu > -merkillä. Näiden merkkien sisällä oleva sana kertoo, mitä muutetaan. Esimerkiksi <font> -tagi aloittaa fontin muotoilun. Yleensä tagit toimivat pareittain ts. on olemassa aloitus- ja lopetustagi, joiden välissä elementti on voimassa. Lopetustagi muodostetaan lisäämällä merkki / tagiin, esimerkiksi jos haluamme muotolla tekstin Tämä on maailma, ympäröimme sen tageilla:
<font>Tämä on maailma</font>
Jos tagilla ei ole lopetusta, niin tagi on muodossa <joku /> . Näin tapahtuu esimerkiksi rivinvaihdolle, joka tulee muotoon <br />
Tagin parametrit
Tagi ei yleensä kerro muuta kuin, että haluamme muuttaa jotain ominaisuutta. Se miten ja mitä täsmälleen haluamme muuttaa, kerrotaan parametreillä. Parametrit ovat riippuvaisia tagista, esimerkiksi fontilla on ominaisuuksina mm. fontin koko ja väri, onko se boldattu jne.
Parametrit kirjoitetaan aina aloitustagin sisään ennen > -merkkiä ja jos niitä on useampia, ne täytyy erottaa välilyönnillä. Esimerkiksi
<font size="6">Tämä on maailma</font>
muuttaa vain fontin kokoa (size="6"), kun taas
<font size="6" color="blue" face="Verdana">Tämä on maailma</font>
muuttaa tekstin kooksi 6, värin siniseksi ja face-parametri muuttaa fonttilaatua. Selaimessa tämä näkyy seuraavalla tavalla:
Tämä on maailma
Jos muotoiluohjetta ei ole erikseen annettu, niin selain näyttää tekstin oletusfontilla. Kuitenkin kaikille tageille ei tarvitse laittaa esimerkiksi lopetusmerkkiä ja selaimet näyttävät dokumentin joskus puutteineenkin aivan oikein. Valitettavasti nämä ominaisuudet ovat vahvasti selainkohtaisia.
Yleisestikin riippuu vahvasti selaimesta, kuinka dokumentti näkyy. Elementit antavat yleiset suuntaviivat. Voi olla esimerkiksi selaimen versiosta kiinni, onko tagi yleensä toteutettu selaimessa. Kuitenkin, jos selain ei osaa tagia, se ei ota kantaa siihen ja selain näyttää tagien välissä olevan lohkon kuten ilman tageja.
Html-dokumentin kirjoittaminen tiedostoksi
Dokumentti voidaan kirjoittaa millä tahansa tekstieditorilla, joka tallentaa ASCII-muodossa (esimerkiksi Notepad-ohjelmalla). Jos halutaan, että dokumentti avautuu selaimella, niin nimen tunnukseksi täytyy kirjoittaa .htm tai .html . Tästä tietokone tietää, että on kysymyksessä tiedosto, joka avataan (oletus)selaimella.Esimerkiksi Notepadissa pitää tallentaessa (Save As) valita tiedostotyypiksi kaikki tiedostot (All Files) ja sen jälkeen kirjoittaa nimi tiedostolle muodossa
Jokuhtmltiedostonimi.html
Nimessä kannattaa välttää välilyöntejä ja skandinaavisia kirjaimia, koska http-palvelimet eivät aina pidä näistä merkeistä.
On olemassa myös ohjelmia, jotka ovat tarkoitetty html-dokumenttien tekoon. Ohjelmia on kahdenlaisia. Toiset avustavat html-koodin kirjoittamisessa, jolloin ohjelma kirjoittaa eri tageja käskystä tekstieditoriin. Toiset ohjelmat toimivat kuten Word-tyyppinen kirjoitusohjelma. Tällöin dokumentti muotoillaan ensin valmiiksi ilman tageja ja ohjelma huolehtii sen kääntämisestä html-kielelle.
Dokumentin tallentaminen

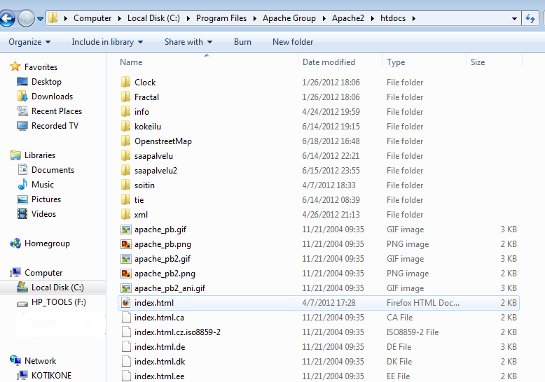
Apache-palvelimen htdocs-kansioon on laitettu index.html -tiedosto, joka avautuu oletuksena.
Kun dokumentti halutaan näkyvän internetissä, täytyy se tallentaa http-palvelimelle. Palvelimella on oma osoitteensa internetissä, jonka avulla siihen otetaan yhteyttä. Lisäksi palvelimella on oma tietorakenne (kansioita), josta vain osaan on käyttäjillä yleensä oikeus tallentaa sivustonsa. Tätä tiettyä kansiota kutsutaan kotihakemistoksi. Rakennepuu näkyy nimessä, jonka avulla selain hakee dokumentin palvelimelta paikalliselle tietokoneelle.
Dokumentin oletusnimi sivuston ensimmäisenä sivuna
Yleensä netissä selaillessa sivustoja törmää siihen, että selaimen osoiterivillä ei ole minkään dokumentin nimeä, jota pyydettäisiin... esimerkiksi
Tämä johtuu siitä, että http-palvelimelle on määritelty oletustiedostonimi aloitussivuksi, joka annetaan, jos tarkempaa tietoa ei ole. Yleensä tämä tiedostonimi on index.html tai index.htm .
Yllä olevassa esimerkissä www.yle.fi -palvelin antaa siis oletuksena index.html nimisen tiedoston hakemistostaa:
https://www.matikki.fi/index.html
Sivuston käyttäjän ei siis tarvitse muistaa sivuston aloittavan html-tiedoston nimeä.
Oletusnimeksi voidaan määritellä kuitenkin mikä tahansa palvelimen päässä, joten kaikilla sivustoilla
ei tämä päde. Usein palvelimeen on määritelty myös ohjelmointikieliä, jotka rakentavat sivuston esim.
käyttäjätunnuksen mukaan. Tällöin voit nähdä osoitteissa myös esimerkiksi php-päätteisiä dokumentin nimiä,
tai palvelinohjelma ja asetukset piilottavat käyttäjältä kokonaan sivuston yksittäiset dokumentit
(katso esim. Facebook).